[HTML] input type=date (yyyyyy-mm-dd) 해결 방법 | 달력 표시하기
캘린더에서 날짜를 선택하는 방식, 직접 날짜를 입력하는 방식으로 내가 검색 조건을 받을 때 제이쿼리대신 간편하게 쓰는 태그 중 하나다. 제이쿼리 캘린더를 사용하면 커스텀이 용이하지만
chun-k.tistory.com
지난 포스팅에서 input type이 date 타입일 때 연도가 6자리로 표시되는 것과 달력 표시하는 방법에 대해 적어 놨었다.
오늘은 input type이 date일 때 placeholder 적용하는 방법이다.

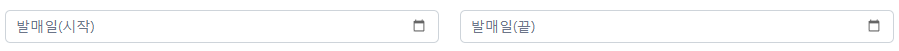
label이 있다면 굳이? 싶은 기능이지만 input date는 연도-월-일 이라는 내용이 자동으로 적용되기 때문에
label 없는 디자인에서는 뭐가 무슨 날짜인지 알 수가 없다.
그럴 때 우리가 보통 쓰는 기능이 placeholder.
input에 아무 값이 없을때 입력을 돕기 위한 간단한 단어 또는 짧은 문장을 보여줄 수 있는데
이게 date 타입일 땐 아무리 적용을 하려해도 되지 않는다.
그럴 땐 js,css를 이용해 강제적으로 값을 덮어씌워서 우리가 원하는대로(?) 바꿔야한다.
/* INPUT DATE 스타일 */
input[type="date"] {
height: 33.5px;
padding: 0 40px 0 10px;
text-align: left;
color: #333;
box-sizing: border-box;
position: relative;
}
/* 초기 상태에서 기본 날짜 형식(연/월/일) 숨기기 */
input[type="date"]::-webkit-datetime-edit-text,
input[type="date"]::-webkit-datetime-edit-month-field,
input[type="date"]::-webkit-datetime-edit-day-field,
input[type="date"]::-webkit-datetime-edit-year-field {
-webkit-appearance: none;
display: none;
}
/* Placeholder 스타일을 ::before 가상 요소로 적용 */
input[type="date"]::before {
content: attr(data-placeholder); /* data-placeholder 속성의 값을 표시 */
position: absolute;
left: 10px;
top: 50%;
transform: translateY(-50%);
color: #6C7589;
pointer-events: none;
opacity: 1;
transition: opacity 0.2s ease; /* 애니메이션 효과 */
}
/* 날짜가 입력된 경우 placeholder 숨기기 */
input[type="date"].has-value::-webkit-datetime-edit-text,
input[type="date"].has-value::-webkit-datetime-edit-month-field,
input[type="date"].has-value::-webkit-datetime-edit-day-field,
input[type="date"].has-value::-webkit-datetime-edit-year-field {
display: inline; /* 날짜가 선택된 경우 기본 날짜 형식을 다시 표시 */
}
input[type="date"].has-value::before {
opacity: 0; /* 가상 요소(placeholder) 숨기기 */
}
document.querySelectorAll('input[type="date"]').forEach(function (input) {
// 초기 설정: data-placeholder 속성의 값을 placeholder처럼 표시
input.setAttribute('max', '9999-12-31');
// 값이 있는 경우(has-value 클래스 추가)
if (input.value) {
input.classList.add('has-value');
}
// focus 시 달력 선택기 표시
input.addEventListener('focus', function () {
this.showPicker();
});
// 날짜가 선택되면 placeholder를 숨기고 선택된 날짜를 표시
input.addEventListener('input', function () {
if (this.value) {
// 날짜가 선택된 경우 placeholder를 숨기고 기본 날짜 표시
this.classList.add('has-value');
} else {
// 날짜가 지워진 경우 placeholder 복원
this.classList.remove('has-value');
}
});
});
자세한 내용은 주석으로 달아놓았고,
해당 설정을 common.js, style.css 등 공용으로 사용되는 파일에 넣어주면된다.
html 옵션은 data-placeholder="표시 할 문구"

'🖥️FrontEnd > 🔴HTML' 카테고리의 다른 글
| [HTML] input type=date (yyyyyy-mm-dd) 해결 방법 | 달력 표시하기 (0) | 2024.10.29 |
|---|---|
| [HTML] <i> 태그로 아이콘 넣기 (0) | 2024.07.04 |
| [텍스트 태그] <hn></hn> (0) | 2023.05.11 |
| 시멘틱 태그 (0) | 2023.05.11 |
| HTML의 기본 구조 (0) | 2023.05.11 |
