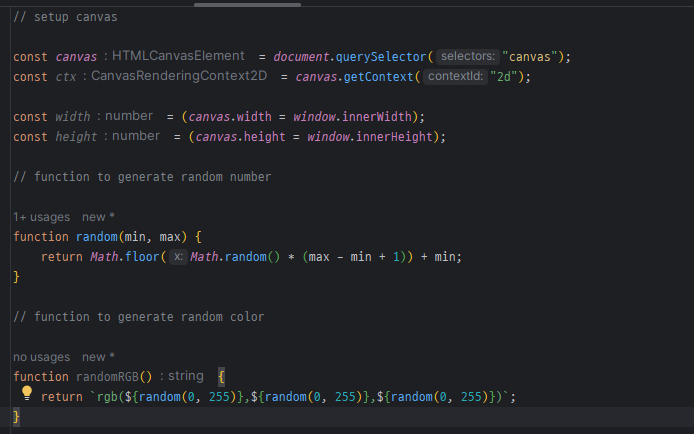
JS 스터디 2주차객체 구축 연습(Object building practice)https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Object_building_practice기본 설정1. HTML과 CSS, JavaScript로 기본적인 공 애니메이션을 구현 2. 공들이 화면에서 튕기고 충돌 시 색상이 변경 기본 캔버스 설정우선 제공되는 js를 살펴보면 캔버스의 크기를 브라우저의 전체크기로 설정해주고 난수를 생성, 랜덤 색상을 생성하는 도우미 함수 정의까지는 되어 있는 상태. 난수 생성 함수는 공의 위치, 속도, 색상 등을 무작위로 설정하기 위해 사용된다.Ball 클래스 정의 우선 공의 속성을 정의해준다.공의 위치나 속도, 색상, 크기등을..